sunnuntai 30. elokuuta 2020
perjantai 28. elokuuta 2020
Veturitallin taidenäyttelyn top 4 taiteet
Veturitallin taidenäyttelyn top 4
Tarja Seewald
'OBSERVER'
Hannu Nikander
Liisa Huotari
Arja Pykäri
Alauttamispäivän esillepano
Alauttamispäivän esillepano harjoitus
 |
| Piknik pöytämme |
 |
| "timantit & radio" |
Kuvat: Viivi Joosela
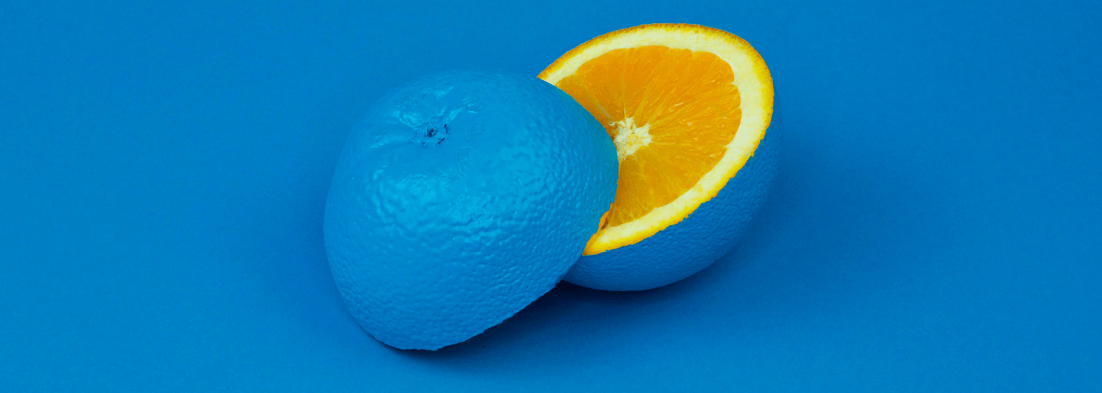
Turkoosi ja punainen Graafisessa suunnittelussa
Turkoosi & Punainen Graafisessa suunnittelussa
Turkoosi
- merellisyyttä
- rauhallisuutta
- hentoisuutta
- puhtautta
- raikkaus
Punainen
- huomiota
- jännitystä
- kieltoja
- tietynlaista romantiikkaa
- tärkeyttä
- lämpöä/tulisuutta
perjantai 21. elokuuta 2020
torstai 20. elokuuta 2020
Adobe illustrator
Adobe Illustrator ensi askeleet
Jos teet painovalmiintiedoston:
- muuta mittayksiköt mm
- muistä jättää bleed (3mm)
- väriavaruutena käytetään CMYK
- esitteet
- käyntikortit
- julisteet
- flyerit
- taulut
- postikortit
- pakkaukset
Jos teet julkaisuvalmiin tiedoston:
- käytä pixeleitä
- Väriavaruutena RGB
- somet
- blogit
- nettiin tulevat mainokset
- firmojen logot
Illustratorin käyttö:
Stroke = Viiva
Pentool = Painike, mikä näyttää mustekynältä. Tarkoitettu piirtämiseen --- menee 40h harjoitteluun
Miten kirjoitat tekstiä?
- Tekstin merkki on T ja se löytyy vasemmalta sivusta
- Ensin pitää klikata pohjaa, sitten yliviivata ja sitten voit kirjoittaa
- Essential classic
- Tekstin koon ja fontin vaihto --> Character työkalu
- TEKSTIÄ EI SAA VENYTELLÄ!
- Jos haluat siirtää tekstiä, käytä mustaa nuolta
- Elementit ovat irto osia (tekstit)
- Jos haluat vaihtaa/muuttaa kappaletta: musta nuoli, hiiren 2.painike
- Arrange = back, front
Tekstin keskitys:
Väri
- valitse musta nuoli
- valitse väri laatikko/painike
- RGB tai CMYK tai #- jos tiedät värikoodin
Tekstin Viimeistely
- tarkista ja oikolue huolelle!
- Vektorointi : ennen painoon lähettämistä, teksti muuttuu --> kaikki pitää erikseen kappaleet ja tekstit.
- --> view --> outline + effect --> view- outline <-- näet polun
- object ---> apperance !!
Pikakomennot
- shift: kun teet neliön / ympyrän niin säilyttää mittasuhteet
- Alt/option: suurennuslasi, kopiointi -/+
- command
- control
- ellipsi, pidä valkoinen nuoli pohjassa
- ota musta nuoli ja aktivoi tai ota aktiivisuus pois
- Etsi valkoisella nuolella ankkuripiste kappaleesta
- pidä valkoinen nuoli pohjassa ja venytä
Tuotesuunnittelu ja Luonnostelu
Tuotesuunnittelu
Tiedonkeruu
- keskustelemalla asiakkaan kanssa
- sosiaaliset mediat
Alkuideointi
"Aivot Narikkaan" vaihe
- Nopea hahmottelu//Luonnostelu
- Valitaan parhaimmat "jatkokehittelyyn"
- Niistä tehdään uudet luonnostelut
- Valitaan timantti
maanantai 17. elokuuta 2020
Asiakashankinta Graafinen suunnittelu
Asiakashankinta graafiseen suunnitteluun
1. Asiakkaan hankinta
2. Tiedonhankinta
3. Johtopäätökset sekä valinnat
4. Luonnostelu
5. Puhtaaksi piirtäminen
6. Esittely asiakkaalle
7. Työn valmiiksi saattaminen
8. Planssaus
 |
| Neuvottelut voidaan käydä puhelimitse tai paikan päällä |
Mitä jos pitäisi hankkia "tuntematon" asiakas?
Näin teet hyvän blogipostauksen
Hyvä blogipostaus eli seo
Otsikko
- otsikko
- alaotsikoissa
- leipäteksteissä
- kuvateksteissä
- alt-teksteissä
- tunnisteessa
Sitten muistilista/lista
Linkitys
- sisäinen linkki
- ulkoinen linkki
Valokuvat, piirrokset sekä havainnekuvia
- niiden pitää liittyä aiheeseen
- sopivia kohderyhmälle
- kun nimeät kuvaa, älä käytä erikoismerkkejä tai ä,ö,å
- blogikuvan koko max 1200px, kuvan optimointi
- Alt-teksti kuvalle, eli lyhyt teksti
- Title, eli otsikkoteksti
- pääotsikko (H1)
- otsikko (H2)
- alaotsikko (H3)
- pienempi otsikko (H4)
- normaali (p)
Näin tekisin uuden postauksen lyhyesti:
 |
| inspiraatiokuva |
perjantai 14. elokuuta 2020
Top 5 kiinnostavat blogit
Itseä kiinnostavat top 5 blogit
1. Saraparikka.com
 |
| Sara Parikan banneri |
2. Jasukuvaa.blogspot
3. Oma koti valkoinen
 |
| Oma koti valkoinen |
4. Heeled Adventures
 |
| Heeled Adventures |
5. Koiramaisia juttuja
Graafinen suunnittelu: sommittelua ja muita perusjuttuja
Graafinen suunnittelu perusjuttuja
RR- Ryhmitä ja Rytmitä
Asioilla on järjestys eikä niitä ripotella mihin sattuu.
Eli tässä sinun pitää luoda järjestys.
Kun käytät julisteita sillä saat korkeutta.
Jos myymälässä on jokin teema, niin kaikki ikkunat on samaa teemaa.
Kuvissa ei ole mitään ns. ylimääräistä.
Tässä muutamia aiheeseen kuuluvia kuvia::


 |
| kuvat on pinterestistä |


Tilat
 |
| kuvat ovat pinterestistä |



Linjaukset G;R, D :



Kontrasti:





Esitystapa -- fokus -- repertition




torstai 13. elokuuta 2020
Graafisen suunnittelun perusteet
Graafisen suunnittelun perusteet
Tänään 11.8.2020 meillä oli teoriapäivä. Kävimme läpi graafisen suunnittelun peruskäsitteitä.
Meillä oli aiheina mm. adobe, painovalmistiedosto, julkaisuvalmistiedosto, tallennusmuodoista, tiedostojen nimeämisestä sekä tiedoston koosta.
Tuli paljon uusia asioita, mutta monet oli osittain tuttuja.
Käytämme pääsääntöisesti Adobe illustratoria ja light room classicia.
Mutta Raster vs. Vector? Mitä ne sitten on:
Rasteri koostuu monista pienistä pikseleistä ja sitä ei voi suurentaa loputtomiin eikä pienentää toisin ,kuin vektoria voi laajemmin.
Vektori on myös selvempää kuin rasteri. Vektorilla tehtyä voi suurennella sekä pienellä miltein loputtomiin. Vektori koostuu pisteistä, viivoista sekä käyristä.
 |
| vektori vs rasteri |
Itse ymmärsin siis: käytä ennemmin vektoria, jos pitää suurennella/pienenellä.
Resoluutio= Pixel/inch. Kertoo siis pixelien tiheyden. Sitä parempi laatuisempi mitä enemmän pixeleitä.
Inch=tuuma
Tämä voi ilmestyä myös nimellä dpi. Sitten pari pixel/inch juttua:
72 pixel/ inch: on epätarkka kuva, mikä soveltuu internet käyttöön, vaikkapa nettisivuille.
300 pixel/inch: on taas tarkka kuva, mikä soveltuu käytettäksi painotuotteissa.
Sitten olisi vuorossa ns väriavaruus, joka oli mulle ainakin uutta. Ensimmäisenä voisin mainita RGB.
RGB-väri on tila, jossa värejä muodostuu sekoittamalla punaisen, vihreän sekä sinisen väristä valoa.
Nimi tulee englanninsanoista red, green sekä blue.
 |
| RGB vs CMYK |
CMYK tulee myös englanninkielisistä sanoista cyan, magenta, yellow ja key. Ja key on avainväri eli musta.
Sitten kävimme myös hex-värit läpi.
Painovalmistiedosto
Eli sellainen asia, esine, minkä voit ottaa käteesi. Painovalmistiedosto tehdään painotalossa. Muun muassa pakkaukset, teippaukset, esitteet, käyntikortit sekä julisteet.
Kun tehdään tälläistä työtä niin käytetään mittayksikkönä millimetriä. Muistiin laitoin, että 10cm on 100mm.
Väriavaruutena on CMYK.
Bleed=ylivuoto, tämän takia pitää muistaa leikata 3mm yli arvioidun kohdan.
Tallennusmuodot:
- AI työstö/työversio
- voi tehdä loputtomiin muutoksia
Resoluutio: 300 pixel/inch
Julkaisuvalmistiedosto
On sellaista mitä voit julkaista esim. instagramissa. Näissä on yleensä väriavaruutena RGB.
Ja mittayksikkönä on pikselit. Näitä on sähköisessä ympäristössä.
Resoluutiona käytetään 72 pixel/inch (latautuu nopeasti)
Tämän tallennusmuodot:
- AI työstö/työversio
- Jpg, Png
 |
| julkaisuvalmiit |
Tiedostokoko
Tiedostojen kokoja on Megat (M) ja Kilot (K). Megat ovat todella suuria tiedostoja, mutta taas Kilot ovat pienempiä. Painovalmiissa tiedostossa on megoina ja niille tiedostoissa käytetään We Transfer-ohjelmaa, kun ne lähetään eteenpäin.
Julkaisuvalmeissa tiedostoissa on kiloina ja niissä käytetään Tiny png-ohjelmaa.
Tiedoston nimeäminen
Ensiksi, nimessä ei voi käyttää:
- ä, ö, å
- erikoismerkkejä
- eikä välilyöntiä
Nimen muotona kannattaa käyttää tälläistä:
kivijalka_oy_kayntikortti_w90mm_h50mm.ai
Eli lyhyesti:
asiakas_tuote_w_h_tiedostomuoto
Tiedoston tallentaminen
Kansiorakenne
Oppisin, että on monia kansioita. Kansion sisällä on vielä lisää kansioita.
yritys--materiaalit-->yritysilme--> logot--> käyntikortit-->mainokset-->sosiaaliset mediat
Arkkikoot ja laadut
Paperin laatuun vaikuttaa paperin paksuus g/m´2
Tässä on kuva A- sarjasta
| A-sarja |
Graafinen suunnittelu
1. mieti, onko painovalmis- vai julkaisuvalmis?
2. mittayksiköt 1cm on 100mm
3. väriavaruus
Työvaiheita on seuraavasti:
1. Asiakkaan hankinta
- neuvottelu
- keskustelu
- asiakkaan tarpeet
- aikatauluista sopiminen
2. Tiedonhankinta
- "Genre"
- värit
- typografit
3. Johtopäätökset ja valinnat
4. Luonnostelu -- lyijykynällä tehdään (10sek.)
Vaihtoehdot <-- useita, sekä perustelut miksi? <-- näistä valitaan parhaat jatkokehittelyyn (3-5kpl)
5. Puhtaaksi piirtäminen --- Illustrator
6. Esittely asiakkaalle
- Kirjaa ylös palaute // muutostoiveet
7. Työn valmiiksi saattaminen --- viimeistely
---> tiedostot eri tarkoituksiin
* TARJOUS
8. Planssaus + itsearviointi
Planssi koostuu seuraavalla tavalla:
1. otsikko
2. lyhyt myyntipuhe/kuvaus ideasta
3. kaikki graafiset työt oikeassa koossa'
4. värimääritykset
5. typografia märäykset
elämä alkaa hymyilemään / tulevaisuus
Elämä hymyilee taas vähän yli vuosi sitten menetin ajokortin ja terveys romahti. Nyt voin vihdoin sanoa, että elämä hymyilee taas. Tulevai...
-
Excel- peruskäyttö Excelillä pystyt tekemään taulukoita. Luo pohja --> uusi tyhjä työkirja näkymä excelissä Tämän jälkeen sinun pitää kl...
-
Elämä, elämä uusiksi? Viime postauksessa kerroin, mitä tekisin valmistumisen jälkeen. Aloitin työt maaliskuussa 2023 Normalilla Forssan myy...
-
Porakoneen käyttö Tässä videossa tietoa porakoneesta. Työvaiheita poran akun lataamiseen Porakoneen akkua pitää välillä ladata. Irrota ...










